Widget
label cloud biasanya hanya menggunakan label biasa dan tidak menarik
untuk diklik pengunjung, oleh karena itu pemakaian widget yang unik dan
elegan dapat menarik perhatian pengunjung untuk mengklik dan melihat isi
label tersebut. Dan kali ini saya menerangkan cara mengubah widget
label agar menjadi unik dan elegan untuk dipasang pada blog kita.
Mari Kita simak cara mengubah widget label Cloud Unik Dan Elegan dibawah ini :
- Silahkan masuk ke dasbor blog anda
- Kemudian Pilih Template >> Edit HTML >> Prooced
- Setelah jendela Edit HTML Terbuka silahkan anda cari kode berikut :
]]></b:skin>
- Setelah ketemu silahkan Copy Kode berikut ini dan letakkan tepat diatas kode ]]></b:skin>.
/*-----Widget by www.echo-pitulas.blogspot.com----*/
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
- Setelah kode diatas terpasang simpan pengaturan anda kemudian keluar/close dari edit HTML
- Kemudian masuk ke layout >> Add Gadget >> Label
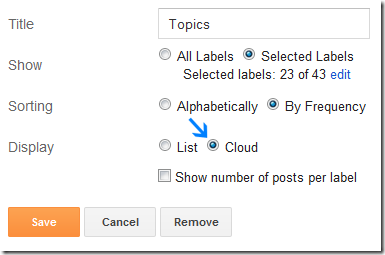
- Pilih seperti dibawah ini dan save pengaturan label.

- Kemudian atur letak tag cloud sesuai template anda.
- Terakhir simapan semua perubahan, dan chek hasilnya.
NB :
Jika Sahabat blogger ingin mengubah warna kotaknya agar sesuai dengan warna template sahabat silahkan ganti kodeyang berwarna merah dengan kode warna yang sesuai dengan warna template blog sahabat.
Setelah sahabat mengikuti langkah-langkah diatas sudah pasti akan berhasil seperti gambar dibawah ini :
 |
| ECHO 17 Bikin Widget label Cloud |
Demikian Diatas tips mengubah label menjadi lebih unik dan elegant. semoga artikel ini bermanfaat.



sangat bermanfaat ilmunya, thx gan silahkan mampir jg di http://jalurmedia.blogspot.com/
ReplyDeleteI am really thankful to the holder of this site who has shared this wonderful post
ReplyDeleteat at this time.
Look into my web page ... Investasi Emas
Excellent site you've got here.. It's difficult to find high-quality
ReplyDeletewriting like yours these days. I really appreciate
individuals like you! Take care!!
Look at my web blog: men'S vestal watches
Hi there! I simply wish to give you a big thumbs up for your excellent information you have got right here on this post.
ReplyDeleteI am coming back to your blog for more soon.
my webpage :: men's stuhrling watches
I really like reading through an article that will make people think.
ReplyDeleteAlso, thanks for permitting me to comment!
Here is my blog ... wikifinance.ru
Every weekend i used to go to see this website, because i want
ReplyDeleteenjoyment, as this this web page conations really good funny stuff too.
my weblog; best remote control
Whats up! I just want to give a huge thumbs up for the nice information
ReplyDeleteyou might have right here on this post. I will probably be coming again to your blog
for extra soon.
Feel free to surf to my web site: seo
Hey! I just would like to give a huge thumbs up for the
ReplyDeletegood information you may have here on this post. I shall be coming back to your blog for extra soon.
My website - plastic surgeons in florida keys
Good day! I simply would like to give a huge thumbs up for the great info you will have right here on
ReplyDeletethis post. I can be coming back to your weblog for extra soon.
Stop by my webpage: remington semi automatic 22 pistol